Angular un framework espectacular

Durante tus primeros pasos al desarrollar aplicaciones web en JavaScript, comienzas a integrar nuevas librerías que te ayudan a programar de una manera más sencilla, sintetizan pasos o procesos del desarrollo, agregan funcionalidades (incrementando deuda técnica pero ahorrando tiempo) y mucho más, en general son bastante útiles.
Una de las rutas más populares en la carrera de un desarrollador web, es evolucionar de vanilla JS a React.
Al hablar de Vanilla JS, me refiero a JS puro y duro, al cual puedes agregar todas las librerías que quieras, utilizar los patrones de arquitectura de software que más te gusten, sin seguir una filosofía o guia de estilos en general, imagínate comenzar dibujar en una hoja en blanco, eres libre de hacer lo que te plazca, con las herramientas que quieras utilizar, sin reglas definidas.
React es una librería con una comunidad de desarrolladores y una filosofía bien definida, además de contar con un soporte importante por parte de Facebook (ahora Meta) quienes crearon esta tecnología y por ende la mantienen.
React (estrictamente hablando React DOM) al ser una librería, cuenta con múltiples librerías de terceros que puedes integrar para complementar esa librería y crear tu propio framework personalizado.
La misma filosofía de React funciona para crear aplicaciones móviles con React Native e incluso aplicaciones de VR (Realidad virtual con React 360 ), es decir desarrollar con esta tecnología es iniciar con una hoja en blanco, pero con un estuche (lapicera) con múltiples herramientas disponibles para crear.
Angular
Angular es una tecnología creada y mantenida por Google, es un framework porque integra un ecosistema de herramientas, directrices, patrones de arquitectura de software y guías de estilo que fomentan que todos los desarrolladores que utilicen esta tecnología, creen aplicaciones de una manera similar, lo que impacta positivamente en desarrollar y mantener aplicaciones gigantes, también hablando de aplicaciones pequeñas es una solución bastante viable y fácil de implementar.
Mitos y realidades
Desde que escuche hablar de Angular, tenía una opinión generalizada con mitos y realidades, los cuales desmentí con el fenomenal curso de Udemy de Fernando Herrera, recomiendo ampliamente este curso para iniciar en Angular, te lleva de la mano paso por paso con explicaciones detalladas y ejemplos bastante comprensibles.
1. Angular es una complicación - Mito
Para los primeros interesados (early adopters) fue realidad, la evolución de Angular v1 a v2 fue un cambio radical, donde casi todo lo aprendido en la v1, ya no servía en la v2, entiendo perfectamente que con esta mala experiencia de desarrollador, jamás quieres volver a tocar Angular. No obstante a partir de la v2 ha sido bastante consistente, sólido y con actualizaciones constantes que proporcionan mejoras, nuevas características y sobre todo performatividad.
Otra de las opiniones que rodean Angular, es que al lanzar una versión mayor cada 6 meses, hace que sea difícil seguir el ritmo de lo aprendido y lo nuevo por aprender, si a esto le sumas el mito del párrafo anterior, te queda la idea que estarás aprendiendo algo totalmente nuevo cada medio año, lo cual es TOTALMENTE FALSO, si ya sabes Angular desde la v2 y sobretodo desde la v7, cada actualización es bien recibida y progresivamente incrementas tus habilidades, como en cualquier lenguaje o framework, esto es una constante en la industria y lo sabemos.
Como ejemplo:
React surge el 29 de mayo de 2013, al día de hoy (ver la fecha de artículo) después de 8 años se encuentra en la versión 17.0.2, por otro lado Angular fue lanzado el 14 de septiembre de 2016, tras 5 años vida, la versión actual es la 13.0.2.
2. No me convence TypeScript (TS)
Más que un mito o realidad es una opinión
Como desarrolladores debemos estar abiertos al cambio, ya que es el pan de cada día, siempre existen cambios no solo en la programación, sino en tu vida en general. Respecto a juzgar una tecnología sin conocerla, te recomiendo ver un tutorial sencillo en YouTube para entender y visualizar como funciona antes de comprar una opinión ajena, aquí tienes uno para empezar, también puedes leer mi artículo de TypeScript.
En mi opinión prefiero utilizar una herramienta como TS, el cual piensa que “el programador no sabe lo que hace”, por lo tanto es necesario darle indicaciones y advertencias para guiarlo a un desarrollo más seguro, prácticamente pensar dos veces y programar una vez.
En mi experiencia, utilizar TS fomenta a pensar bien una solución antes de llevarla a cabo, detectando errores antes de ejecutar dicha aplicación, a diferencia de utilizar el tradicional JS, también he notado que pasas drásticamente menos tiempo en la consola de desarrollador viendo errores.
Parte de ese tiempo lo dedicas leyendo las advertencias que te proporciona el mismo editor de código con el ESLint o creando el tipado necesario para que no explote la aplicación.
Como yo lo veo cuando detecto un error en la consola de desarrollo pienso “donde falle”, al contrario de leer la advertencia en el editor de código pienso “que puedo hacer mejor”, me parece que semanticamente ver un error en rojo a una advertencia en amarillo, ayuda a mantener la motivación a lo largo del día, prevenir en vez de arreglar.
Siendo totalmente francos en este punto, considero más complejo el JSX de React en comparación con TS que se aplica en Angular o por lo menos el segundo es más explícito para mí y eso me ayuda a comprender mejor qué estoy haciendo, también existen otros perfiles de desarrolladores más abstractos que pueden comprender de otra manera y a otra velocidad, siendo totalmente válido tener otra opinión.
3. Server Side Rendering (SSR)
Con Angular es posible realizar una aplicación que se ejecute completamente en el servidor, mediante Angular Universal, al igual que React con NextJS o Gatsby.
4. Al ser un Framework, las aplicaciones de Angular son muy pesadas - Mito
El 99% del código no compila al “bundle” de producción.
5. Angular no soporta diferentes patrones de arquitectura de software como Flux (Redux) - Mito
Angular permite implementar cualquier patrón de diseño, sin embargo gracias a su filosofía y funcionalidad de los servicios, puedes comunicar componentes a lo largo de la aplicación sin implementar un manejador de estado como en React con “Context” o ”Redux”.
6. Solo puedo ejecutar código de TS en mis aplicaciones de Angular - Mito
Falso, casi cualquier librería escrita en JS, la puedes utilizar en tus aplicaciones de TS.
Espero que con esta breve explicación te haya motivado o quitado ciertas ideas de la mente para probar Angular, justo como me sucedió a mí, además como frontend developer, es necesario conocer y manejar tanto React como Angular.
Los siguientes ejemplos te darán una buena idea de como se ve angular a diferencia de React, solo para ilustrar sus diferencias, no quiere decir que uno sea mejor que el otro, sino que ambas tecnologías son sumamente potentes para realizar aplicaciones, modernas, eficientes y escalables, simplemente son diferentes enfoques, ambas tecnologías están basadas en componentes, es decir, dividir la aplicación en pequeños trozos de código que realizan una actividad en específico, siendo archivos fácilmente reutilizables.
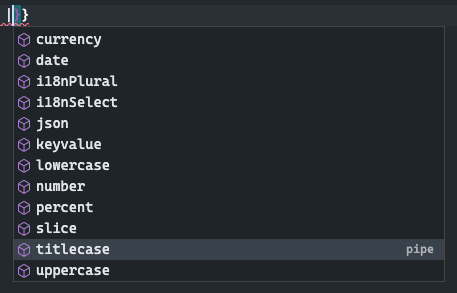
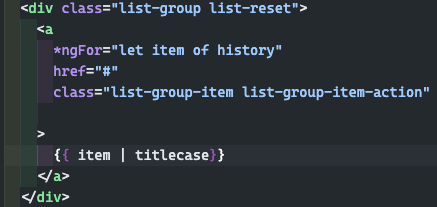
Pipes |
Un pipe es una funcionalidad de Angular para modificar visualmente elementos del DOM, puedes acceder a múltiples funcionalidades como renderizar un string en mayúsculas, minúsculas, “UpperCamelCase” y más.




Al instalar Angular de manera global, también instala la línea de comandos del framework, con la cuál puedes navegar a través del framework de una manera fácil y rápida, por ejemplo:
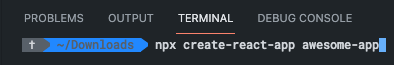
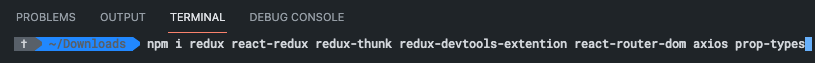
Iniciar una aplicación en React


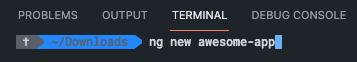
Iniciar una aplicación en Angular

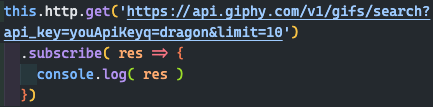
Por ejemplo Angular ya tiene todo lo que necesitas, por lo tanto no es necesario instalar axios o algún otro cliente HTTP, simplemente utilizas el módulo http y listo:

Crear un componente en React, con la extensión instalada de snippets for react:
1. Crear un nuevo archivo.
2. _rafce para crear un nuevo componente de react.
3. Editar la plantilla.
4. Cargar el componente en el módulo app.js
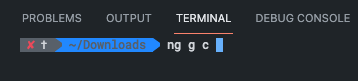
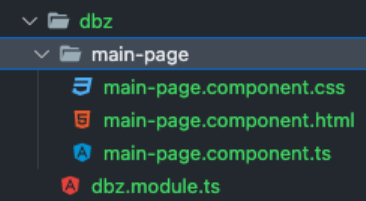
Crear un componente en angular:


Además genera los archivos necesarios como CSS, HTML y TS, actualiza el módulo para cargar dicho archivo y está listo para usarse.
¿Qué más puede hacer Angular?
Mobile: Native Script compila directo a swift o java.
PWA (progressive web application): Ionic - framework de Angular.
Desktop: electronJS - framework de JS.
Angular es super potente, pierde el miedo y comienza a conocerlo, te abrirá muchas puertas como desarrollador frontend.