React: styled components 💅🏽
Styled-Components es una librería para encapsular estilos CSS en cada uno de nuestros componentes en React, al inicio podría parecer trillado utilizar otra librería para mejorar la manera en la que trabajamos con CSS, al inicio yo también lo pensé, no obstante te sorprenderas lo útil y elegante que resulta utilizar esta increíble librería.
¿Por qué utilizar styled-components?
1. Coherencia y legibilidad
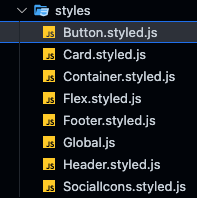
Utilizar estilos encapsulados por componente, brinda una mejor estructura para organizar estilos CSS, dando como resultado una lectura semántica de tu código, también ayuda no tener un archivo monolítico de CSS, a pesar de poder definir archivos más pequeños con un index que los exporte, a mi parecer no es tan cómodo de leer, otra opción sería utilizar una exportación de archivos .module.style para una mejor organización, sin embargo styled-components va de la mano con la filosofía de React para modularizar una aplicación, otra característica relevante de styled-components, es que no usaras "className" en JSX.

Si bien es cierto, durante las últimas 2 décadas hemos transicionado de un modelo tradicional y limitado por el espacio físico para coexistir con el medio, a uno en donde los límites espaciales son casi ilimitados, con una forma de interactuar con otros totalmente remota, asíncrona e independiente, así mismo el espectro de interacción es más amplio desde un ser humano a otro u otros, hasta la interacción con otros que no son humanos pero parecen serlo.
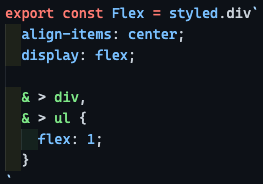
2. Anidación
Si estás acostumbrado a utilizar SASS en tus proyectos, con styled-components puedes anidar selectores aplicando el principio solid DRY (Don’t Repeat Yourself), lo que facilita la escritura del mismo.

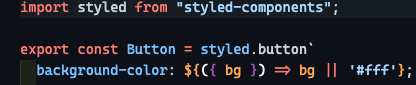
3. props
Si defines estilos por componente, entonces podemos utilizar props dentro de cada componente para enviar información, la sintaxis podría parecer un poco aterradora, pero no hay nada que temer, los componentes se definen como ´template literals´ entonces utilizamos $ para definir variables, un “callback” y desestructurar las props para utilizarlas en las propiedades del selector, incluso puedes utilizar ”ternary operator” para agregar más lógica a los estilos.

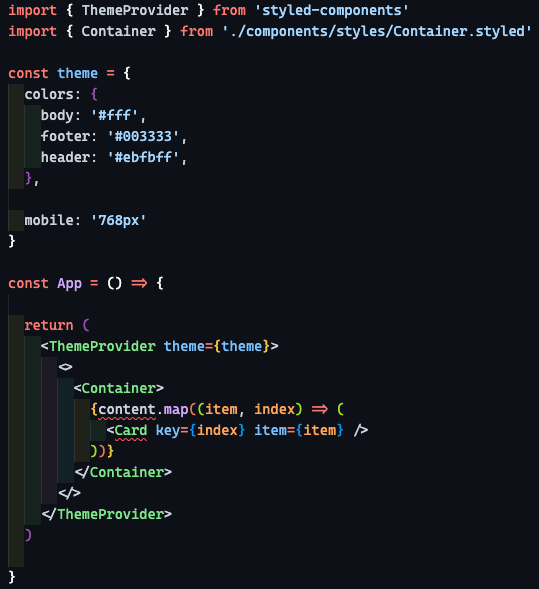
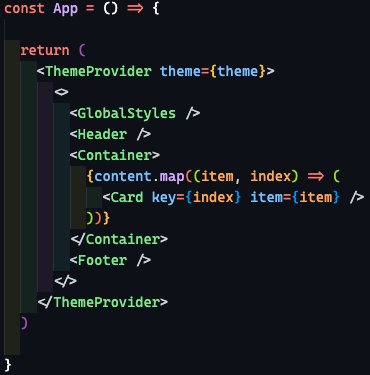
4. Temas
Nuevamente aplicando DRY, existen diferentes propiedades que puedes reutilizar, además de tenerlas accesibles en el momento que quieras cambiarlas, por ejemplo el color de un “header”, “body”, “footer”, etc. Bastante útil para hacer renderizado condicional de estilos según una modalidad de navegación como “light theme” o “dark theme”, incluso puede servir para las medidas de los “media queries”.

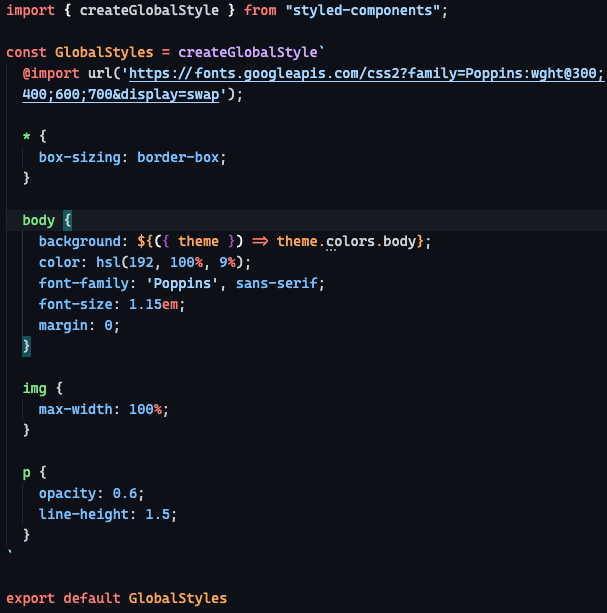
5. Estilos globales
Para aplicar estilos de una manera cómoda y elegante, styled-components provee un método para crear un componente padre, el cual podemos agregar directamente a nuestro App.js y proveer estilos generales a todas las vistas, es muy útil cuando quieres aplicar estilos de reinicio o por defecto como una tipografía, ajustes del “box-sizing” o el ancho del contenedor de las imágenes.


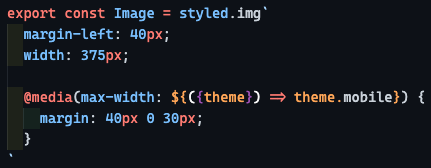
Si estás pensando, ¿dónde incluyo los media queries?, bueno en cada componente se pueden utilizar, al principio podría parecer repetitivo, pero esto brinda más control sobre cada componente en como debe de visualizarse según la resolución de la pantalla.
Al utilizar un tema, es posible establecer la medida en pixeles para cada atributo del objeto y utilizarlo en las props para definir la propiedad de los media queries.

¿Dónde empezar?
Sin lugar a dudas, uno de los mejores creadores de contenido para el desarrollo web es Brad Traversy, te invito a seguirlo en su canal de youtube Traversy Media, Brad es un gran desarrollador, gracias a su creatividad, contenido y maestría para explicar, pude dar mis primeros pasos en el mundo del desarrollo web, estoy seguro que no he sido al único al que ha inspirado.
Brad, tiene un excelente tutorial donde aprenderás a detalle cómo utilizar styled-components y después profundizar en la documentación, no olvides aplicar este conocimiento a cualquier proyecto que hayas creado o estés por iniciar, para poner en práctica lo aprendido, además en entrevistas junior para react developer, suelen preguntarlo bastante.