Porque aprender ReactJS
Si estás comenzando tu formación como desarrollador web, es posible que tu percepción sobre las librerías como React y los frameworks como Vue o Angular, es que sean complicados de aprender, así que tu mejor opción es continuar desarrollando con Vanilla JS, sigue leyendo y descubre porqué es imprescindible utilizar una herramienta como React.

La primera vez que comienzas a crear software con herramientas más sofisticadas como React , Angular o Vue, tendrás la sensación de que todo es más complicado, además de sentir que tienes que aprender conceptos que solo utilizarás en la herramienta que hayas seleccionado.
Es un punto de vista bastante válido, porque toda librería o framework tiene su curva de aprendizaje, es normal sentirse abrumado con nuevos conceptos, además de comprender la filosofía que siga la herramienta que utilices.
La utilidad que tienen los frameworks y librerías en el mundo del desarrollo web, es la posibilidad que te brindan para crear aplicaciones mucho más escalables, con mayor performatividad (performance), con un mayor grado de sofisticación, además te invitan a desarrollar con una estructura más sólida para darle un mejor mantenimiento a la aplicación.
¿Qué es React?
Por definición React es una librería de JavaScript, creada por Jordan Walke (ingeniero de Facebook) para construir interfaces de usuario, la cuál tiene la filosofía de estar basada en componentes, esto quiere decir que puedes modularizar tu aplicación en pequeñas piezas, fáciles de reutilizar, organizar y estilizar. Cada componente puede manejar un estado específico, es decir; el comportamiento que tenga cada trozo de código que escribas, estará encapsulado para un mejor control del mismo, tanto en su ejecución como en su inactividad, porque puedes decidir cuándo y cómo renderizar el componente.
React es muy utilizado para crear SPAs (Single Page Apps), porque funciona con un renderizado en el cliente, es decir en el navegador, hace posible realizar una sola petición al servidor para que te entregue todo el contenido de la página y las siguientes interacciones las realizará en el mismo navegador sin tener que hacer alguna consulta adicional, a menos que requiera más información, esto brinda un aspecto moderno, estético y minimalista, evitando recargar nuevamente la página para diversas acciones, en mi opinión React brinda una experiencia de usuario fresca y dinámica, como la de una app en iOS o Android.
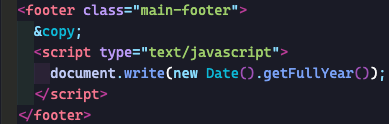
Lo sé en este momento estás pensando, pero si es más fácil hacer una referencia al documento HTML y posteriormente inyectar la funcionalidad con Vanilla JS o hacerlo directamente con la etiqueta script:

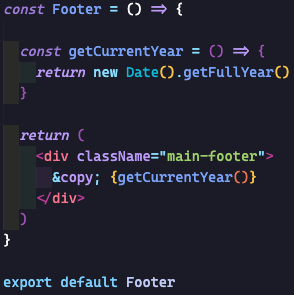
En vez de utilizar un componente de react:

A primera vista podría intimidar bastante la sintaxis de React, así como la manera de desarrollar y organizar el código, sin embargo con práctica y dedicación, comenzarás a ver la utilidad de crear aplicaciones con esta herramienta.
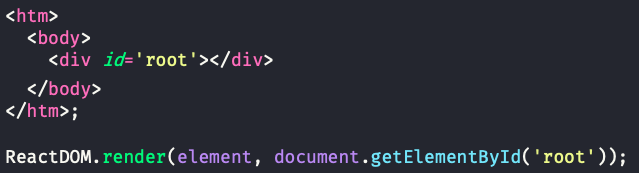
React es una librería porque puedes utilizarla en cualquier documento HTML importando un CDN, construyendo un div con id=’root’ y creando una referencia en un archivo .js con los métodos de la librería y listo!.

Existen múltiples librerías que expanden y mejoran las características de React, pudiendo catalogar a React como un framework por todo el ecosistema que lo compone, además de la cuantiosa comunidad que lo respalda, React es desarrollado y mantenido por Facebook desde el 2013, así que el soporte que tiene es bastante sólido.
Las versiones de React son 3:

Utilizar una misma filosofía y lenguaje para crear aplicaciones web, móviles y aplicaciones de realidad virtual, lo posicionan como el framework - librería más popular de la industria.
JavaScript Syntax Extension (JSX)
Un concepto que te debe quedar muy claro es que el modelo-vista-controlador donde tenías todo por separado, cambia en React, debido a la filosofía de manejar JavaScript + XML en un mismo documento, creando una extensión a la sintaxis original, la cual llamaron JSX. Puede parecer una complicación, pero los creadores de React fueron muy innovadores porque si conoces etiquetas HTML y la sintaxis original de JS, ya conoces JSX cada vez que desees inyectar un valor dinámico al contenido simplemente lo haces abriendo y cerrando corchetes { }, entre otras consideraciones como los nombres de las clases, porque la palabra class es reservada en JS, por esta razón solo le agregaron Name para diferenciarla, entre algunos otros pequeños detalles, pero nada de qué asustarse.

Aprender React solo te hará mejorar tu conocimiento de JavaScript
Como decía mi profesor de React en KeepCoding David Jímenez, "lo único que va a pasar al aprender react, es que vas a mejorar tu manera de desarrollar con JavaScript". Al principio debo reconocer que no encontraba cómo aplicaba este concepto, después de semanas de práctica entendí, react utiliza JS de una manera totalmente funcional, todo está construido o pensado para manejarse con funciones, así que tu código será limpio, sofisticado y eficiente.
Antes de comenzar
Es importante que tengas un buen conocimiento de Vanilla JS, por lo menos desde el ES6 porque a pesar de que la filosofía de React comenzó con clases, actualmente lo más utilizado son los “hooks” que son funciones que se enganchan al ciclo de vida del componente, por lo tanto debes tener los siguientes conceptos muy claros para que tengas una mejor experiencia inicial con React:
- - const y let (aunque casi no se ocupa let en React)
- - template strings
- - object literal
- - arrays
- - functions
- - object destructuring
- - array destructuring
- - ES6 module imports
- - Fetch API
- - Promises
- - async/await
- - ternary operator
Aprender a desarrollar con React, te abre las puertas de muchas compañías en caso de querer colaborar con alguna de ellas o hace que puedas cobrar mejor tus proyectos como freelance, es una tecnología bastante poderosa.
¿Por dónde comenzar?
Definitivamente el mejor curso que he tomado para aprender React y también el más completo, fue creado por Fernando Herrera, como lo había mencionado en mi artículo de TypeScript, Fernando es un desarrollador muy talentoso, en este curso explica a detalle desde lo básico que debes de dominar en JS para comprender mejor React desde cero, hasta los temas más complejos de la librería, como consejo siempre que termines una sección trata de poner todo lo que aprendiste en práctica con algún ejemplo similar o aplicar lo aprendido a una mini app que puedas crear tu solo, así notarás donde hace falta reforzar o qué concepto no quedó claro.
¿Dónde continuo?
Es imprescindible que como desarrolladores siempre probemos y experimentemos lo aprendido en un curso o en una documentación para ver donde fallamos, donde hace falta profundizar y lo más importante es que cuando no tenemos una guía pero si el contenido de respaldo, tu cerebro hace mejor las conexiones en unir los puntos clave para entender la idea completa, al visualizar la idea y ponerla en práctica, claro que tendrás errores, ¿cuándo has corrido un programa en JS y funciona sin ningún error o alerta en la consola ?.
Una excelente manera de practicar es migrando páginas o aplicaciones que seguramente tienes como desarrollador en HTML5, CSS3 y Vanilla JS a React, aquí es donde podrás notar mejor la diferencia entre ambas filosofías, porque nadie más que tú conoce esos proyectos y al reescribirlos en React, hace mucho sentido cómo es que funciona, también puedes ver claramente el cambio de filosofía, cuando estás pensando en modo document.querySelectorAll() o en modo React onSubmit={handleSubmit} 😎.